This blog post is Part 2 of the series, a follow-up to the initial blog I posted a few days ago, when at that time at least, I intended it would consist of two blogs, one with a short demo and the subsequent blog articulating how the initial demo was created.
However, given a couple days, even I am dumbstruck with how awesome this demo app has evolved.
I decided to rather share with the community just how cool this app is after working on it for a matter of days, and as I have more time going forward share further insight and elaborate on how exactly all the components in the solution fit together and the relevance of each of those.
The demo video shared in this blog post is far more than just a demo of an average PowerApps Citizen Developer type app.
It is a showcase of some of the coolest functionality the vast majority of App Makers would unlikely believe was even possible to accomplish in PowerApps, Power Automate flows and SharePoint today.
The initial intent of this particular demo app was to, by way of example, share with the community an approach to solicit feedback from users of your apps, whether those be bugs, questions wrt how to perform certain functions for which the intended app was designed for, and equally share feedback pertaining to how the app could perhaps be enriched thus enabling broader adoption of all your apps for that matter that leverage the technique demonstrated in this video.
However, as things generally do, the initial plan & scope for the demo app took a tremendous leap into what evidently was previously unchartered territory.
Before going on any further let’s look at some of the functionality showcased in this demo app.
Demo – Mobile App
This showcase solution demonstrated now speaks to far more substantial talking points and, by way of example, demonstrates just how much can be accomplished in a short space of time with the awesomeness of the Microsoft Power Platform, and supporting technologies in Office 365.
Anyone taking the time to watch these relatively long demo videos will marvel at the performance and user experience of the demo solution, and equally how capabilities have been developed within this app that just about every Power App Maker has been in some shape or form asking for.
Demo – Landscape App
There is equally very little demonstrated in this blog that could quite possibly been accomplished far earlier insofar as blockers / obstacles for using Power Apps in your organizations is concerned.
Ironically as with most things, overcoming the complexity of the solution invariably lies in simplifying things that most of us would naturally look for complex solutions to solve complex problems.
I hope this demo encourages you and helps the broader community out to achieve more in what your own goals with the platform are.
And yes, for those who are wondering, I was able to equally use the upload attachment form to take a photo with my iPhone (actually up to six photos), and upload them exactly the same way I did with numerous other photos already stored on my laptop and phone, without adding any data: URI or base64 conversion workarounds. I was just as easily able to then move the attachments uploaded to a Site Assets document library and henceforth immediately view highly optimised renditions (aka thumbnails) of both type of photos or images or whatever else you’d like to call them, regardless of how they were originally encoded.
Disclaimer on the above paragraph – the testing I did was very limited. I didn’t test the app on any Android devices, only a single iPhone X, but I certainly was impressed with those test results at least LOL.
Feedback Components of the Solution
Given the initial intent of this blog post as well the previous blog in this series was to demonstrate how App Makers could implement a reusable pattern in all your apps for collecting feedback from users of your apps, I thought it best to at least detail that aspect of the overall solution in this blog.
SharePoint ‘App Feedback’ List

The data source where the feedback shared within the app is stored is a single list created in SharePoint inclusive of rudimentary columns for metadata information captured when users share feedback.
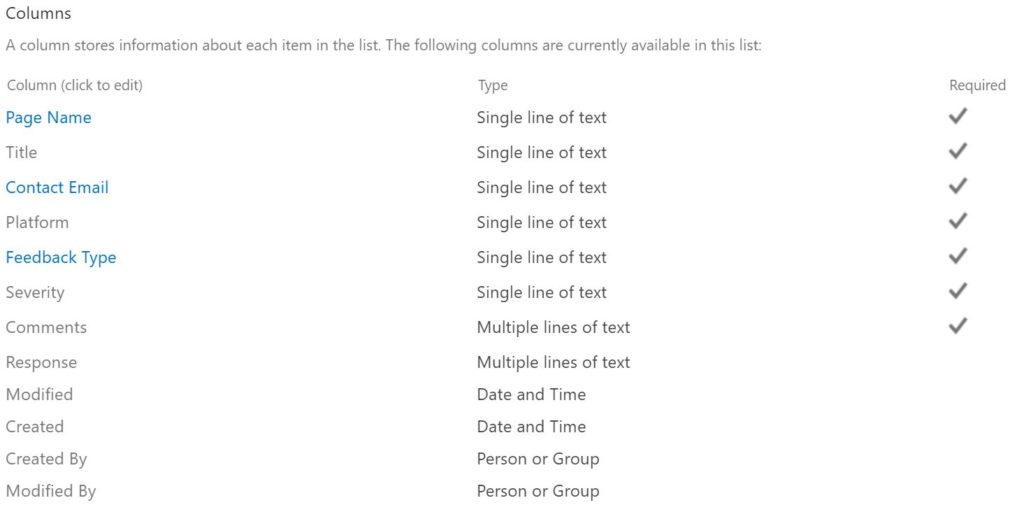
Given the simplicity of this list I won’t elaborate much on this other than share a screenshot of the columns as have been set up in the List Settings for the list.
I purposefully kept the columns in the list as simple as possible, by example, the ‘Platform‘, ‘Feedback Type‘ and ‘Severity‘ are Single line of text fields as opposed to Choice or Lookup type fields. For this use case adding additional complexity associated with complex-type columns is rather pointless.
Both the Comments and Response fields are Multiple lines of text column types with the radio button for type of text to allow are set to:
Enhanced rich text (Rich text with pictures, tables, and hyperlinks )
PowerApps Screens
For the app components relating to sharing feedback and responding to a consolidated view of all feedback shared by users of the app, I created two screens in the demo app that showcase how these requirements can be implemented.

Share and Respond to Feedback 
Feedback Gallery
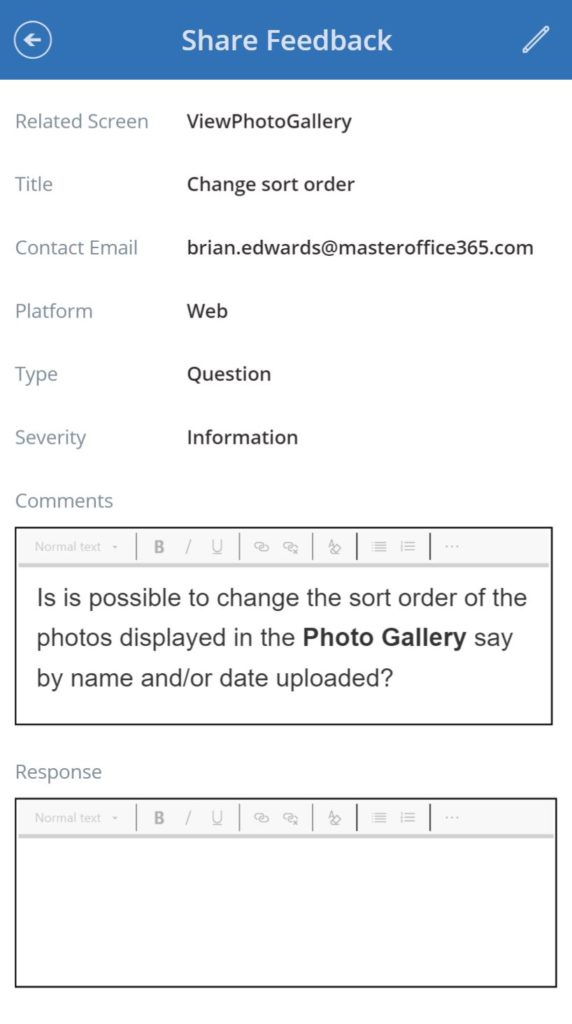
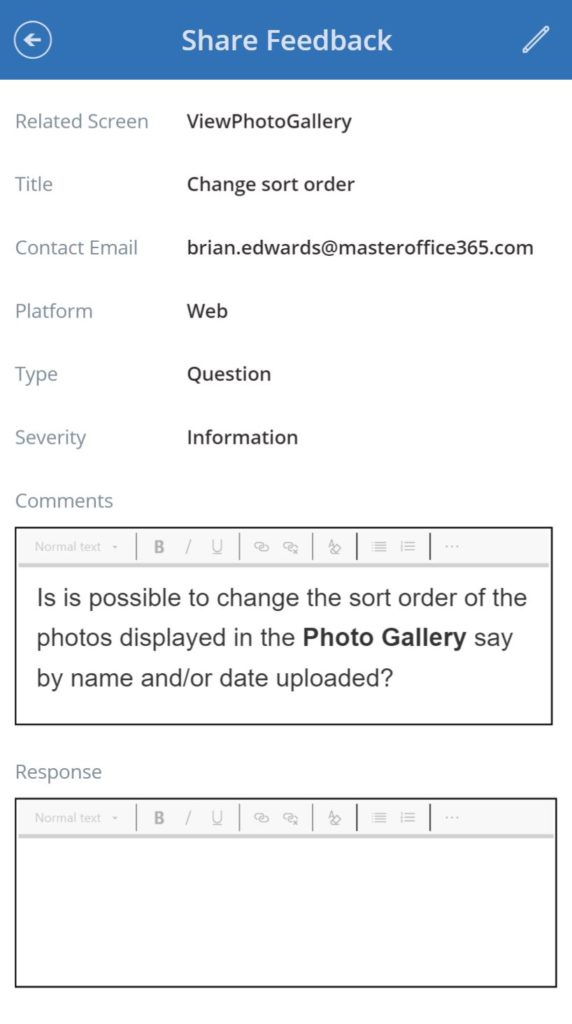
App_Feedback / ‘Share and Respond to Feedback’ screen
The Related Screen field is prepopulated by passing a variable to the ‘App Feedback‘ screen when the Feedback icon is clicked on any other screen within the app.
Every screen should ideally have a Feedback icon or button such that the context from which screen the feedback received was related to is greatly simplified. By example, the text in the Feedback icon OnSelect property on the ‘ViewPhotoGallery_Feedback screen in the app is:
NewForm(App_Feedback_Form);
Navigate(App_Feedback,ScreenTransition.None,{pagename_v:"ViewPhotoGallery"})
The App_Feedback screen consists of a relatively short collection of fields that enable the user to share simple insight as they pertain to how they launched the app, which could provide valuable insight should they for example be experiencing issues on a particular platform.
Equally the form automatically populates fields such as from which screen in the app they navigated to the App_Feedback screen as well as their contact information.
The 3 dropdown controls for Platform, Type and Severity are always useful for the team designated to assist users to be familiar the basic of the feedback shared by the user. The 3 collections for the corresponding Lookup columns are defined in the OnStart action of the app on the home page as follows:
ClearCollect( FeedbackTypes,
{ FeedbackType: "General" },
{ FeedbackType: "Data Update" },
{ FeedbackType: "Bug" },
{ FeedbackType: "Suggestion" },
{ FeedbackType: "Question" }
);
ClearCollect( SeverityLevels,
{ Severity: "Information" },
{ Severity: "Change Request" },
{ Severity: "Low" },
{ Severity: "Medium" },
{ Severity: "High" }
);
ClearCollect( DevicePlatforms,
{ DevicePlatform: "Web" },
{ DevicePlatform: "Android" },
{ DevicePlatform: "Apple" }
)There are no complex further intricacies on this screen. The screen includes a form with Data Cards and when the users saves / shares their feedback the SubmitForm function is leveraged.
When the form is in Edit mode, the Response Data Card is visible for the support team to capture their findings to revert back to the user for who the initial feedback had been captured.
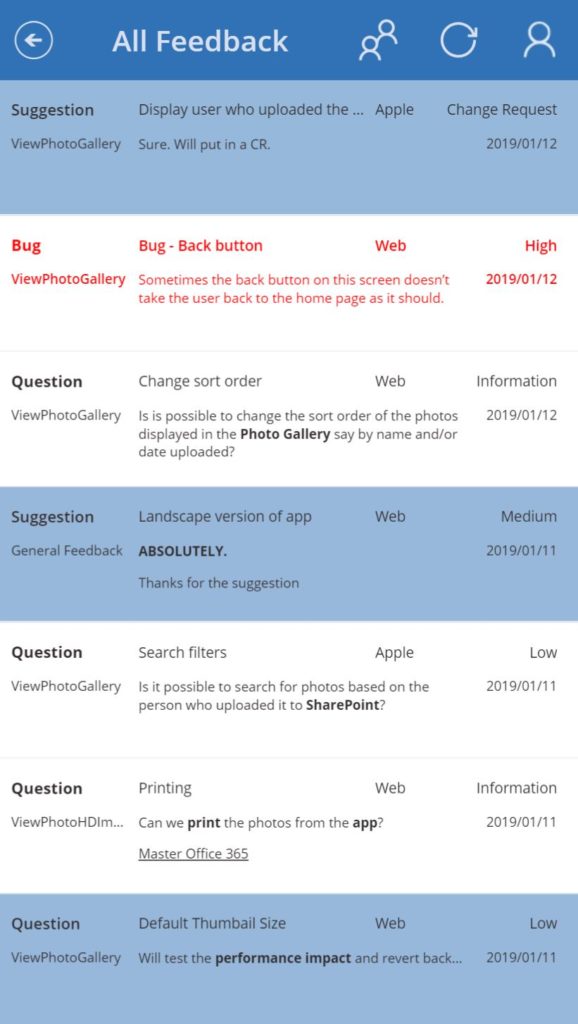
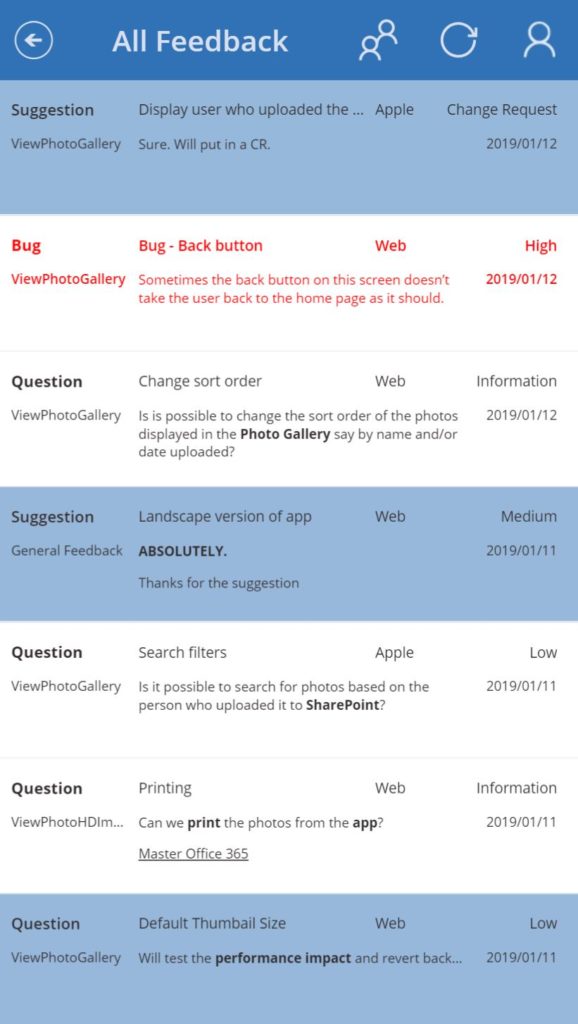
App_Feedback_Browse / ‘Feedback Gallery’ screen
The App_Feedback_Browse screen is equally nothing too complex for Citizen Developer App Makers to create. It primarily includes a Gallery control linked to the ‘App Feedback‘ SharePoint List.
The user experience for this gallery is enriched to provide quick visual insight wrt feedback received but not yet responded to, whilst feedback shared flag with as High Severity is depicted in a red colour such that feedback marked as High will be prioritised to resolve as those items visually stand out in the gallery.

Wrapping Up
If you came upon this post via social media (Twitter, Facebook) and you’d like to inspire me to share more on how I accomplished all this, please like those tweets and posts and reshare. Upvoting / retweeting something you hopefully like is a great way to incentivise me to share more.
1 thought on “PowerApps demo with an in-app feedback module & much more – Part 2”
Comments are closed.