frustrated because you have no way of determining the total number of items in the data source should said data sources contain more items than the Data row limit configured for the app for non delegatable queries (being between 500 – 2000)? If so this blog may be just what you’ve been looking for.
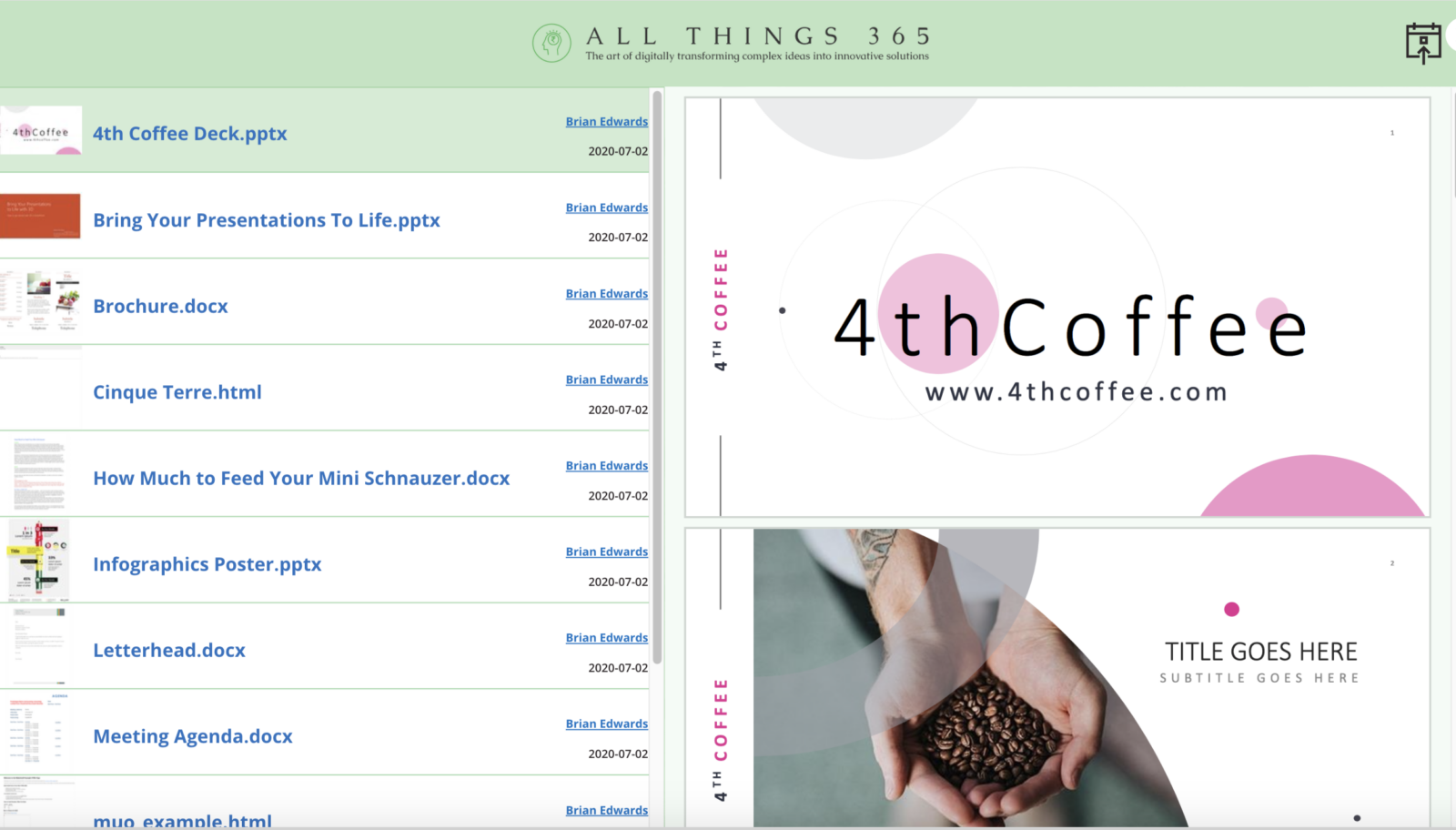
Wouldn’t it be cool if you could view Word, PowerPoint & HTML files stored in SharePoint in your Power Apps in the PDF Viewer control with nothing more than a single expression / formula on the Document property of the control. One line of code, no Power Automate flow ?. That’s it. v2 – Viewing documents updated in SharePoint
Wouldn’t it be cool if you could view Word, PowerPoint & HTML files stored in SharePoint in your Power Apps in the PDF Viewer control with nothing more than a single expression / formula on the Document property of the control. One line of code, no Power Automate flow ?. That’s it.
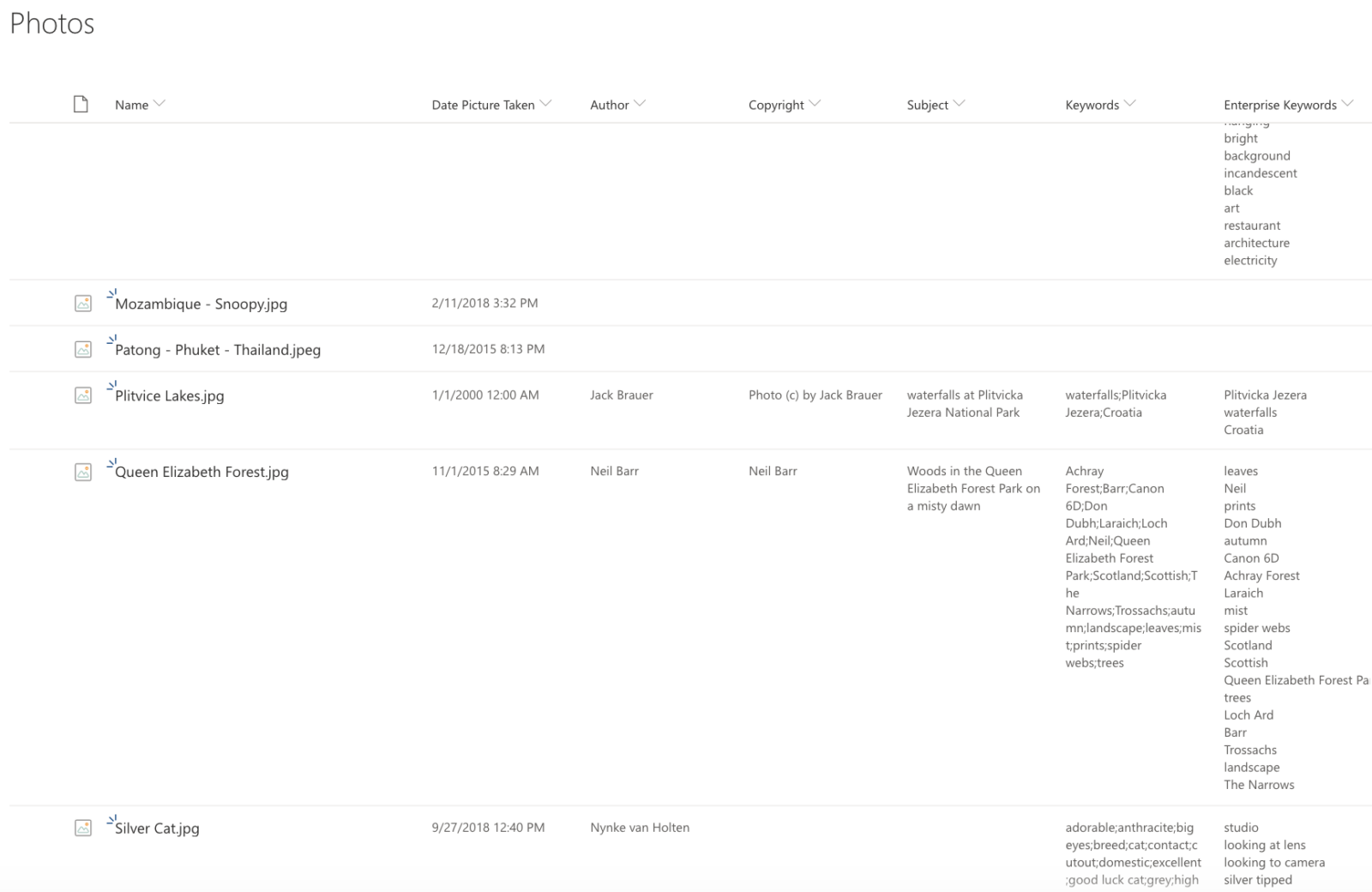
I have previously posted a number of blogs that, in some way or another, speak to functionality Microsoft deprecated. This blog articulates how you surface at least some EXIF metadata embedded in media-type assets / files with a specific focus on EXIF metadata that may be embedded in photo or image type files.
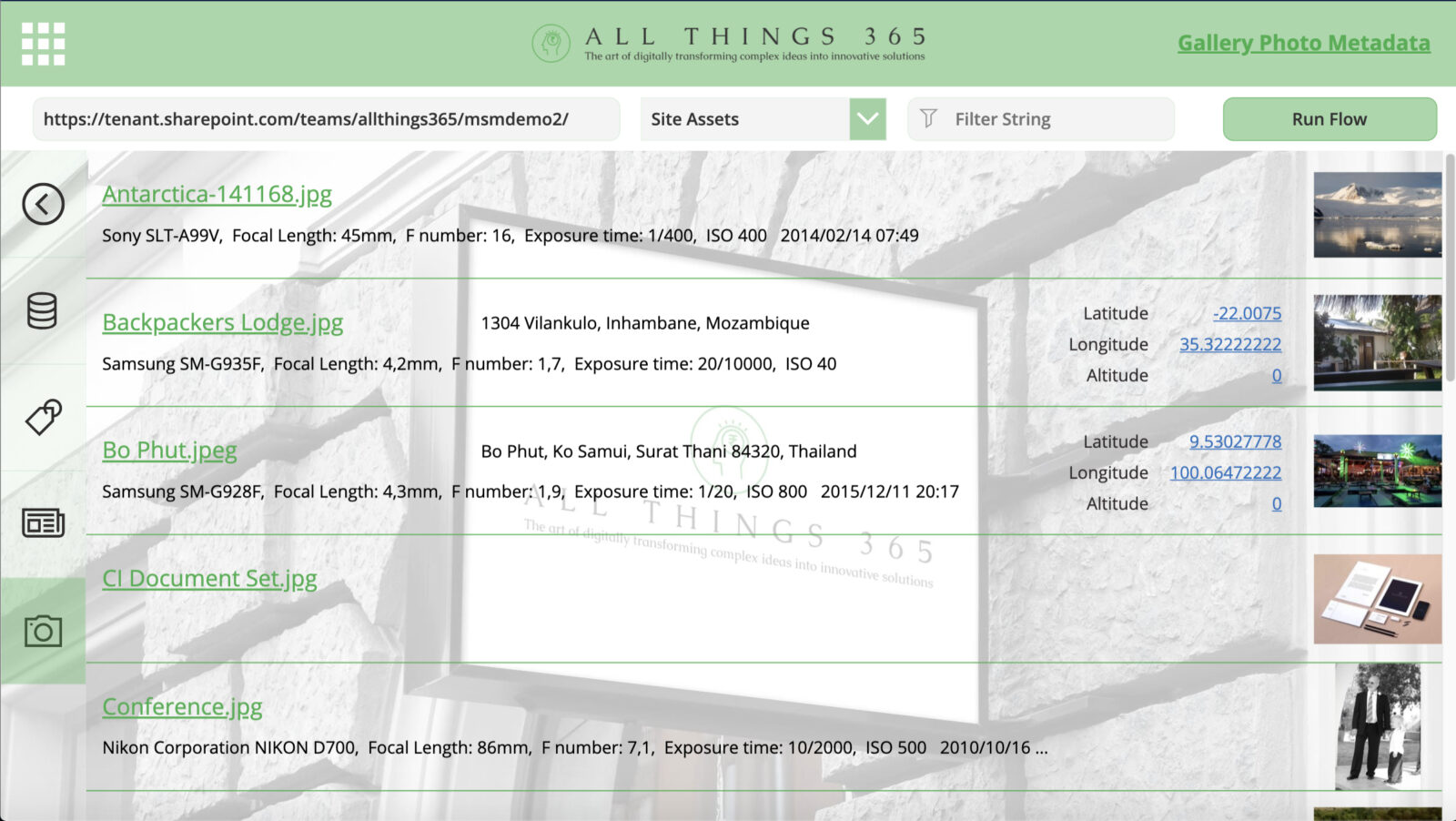
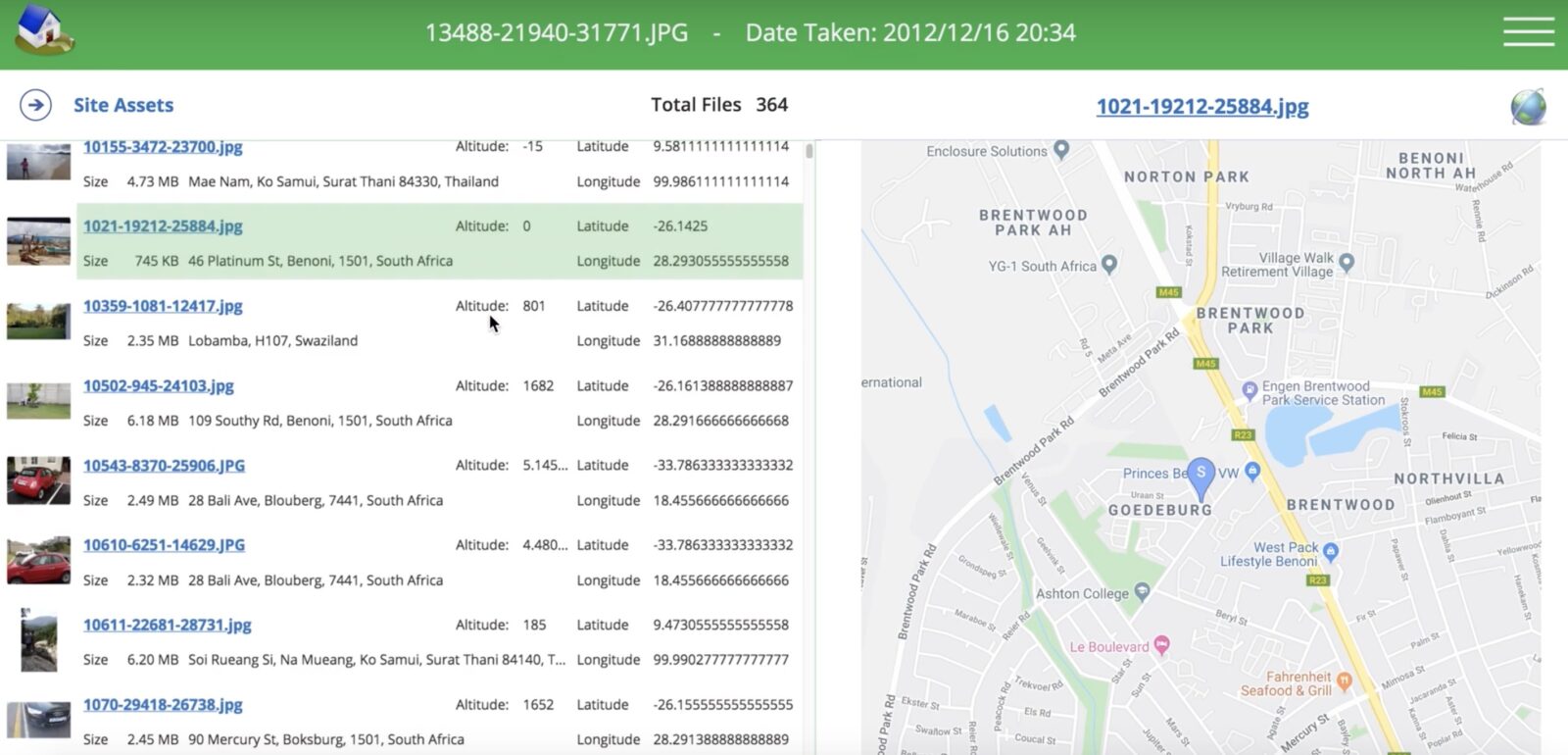
In Part 2 of this blog series I am now going to describe, again by way of example, how you can equally surface near identical metadata from numerous type of files uploaded to any libraries, but this time using the SharePoint v2 Graph Drive Items REST API.
The solution showcased and shared in this blog demonstrates how some really awesome metadata can be surfaced in a Power App consuming a Flow Automate Flow.
In this blog four alternate techniques are outlined that enable App Makers to render the practically any type of document stored in SharePoint Document Libraries in PowerApps
1. Actual PDF documents ( Basic Flow )
2. Word documents, PowerPoint presentations, HTML files (and numerous other document types) converted to PDF documents on-the-fly
3. Thumbnail images of the documents generated on-the-fly
4. Actual PDF documents
( Advanced Flow with Graph APIs )
Showcase how to extract EXIF metadata from photos and files from SharePoint (eg location data and basic tags) and surface that data in PowerApps
I recently had a requirement to customize a SharePoint list using PowerApps that included 50+ fields defined as Currency fields in SharePoint (300+ fields in total – must be some kind of record ?).
Wouldn’t it be awesome if you could display actual PDF documents stored in SharePoint in your PowerApps using the PDF Viewer control? Super easy, super awesome!
I am genuinely excited at some of the opportunities in creating solutions that could potentially leverage the new Dataverse virtual connector provider functionality / features being released. For that reason I’ve spent a substantial amount of effort evaluating this feature and documenting my own learnings by way of this blog as I believe other people equally interested may find at least some of my insight shared extremely useful for them.
The blog showcases the type of Power Apps that can be created depicting sublime performance rendering high quality and significant optimized thumbnail images and value of this concept in an Attendance Tracking app.