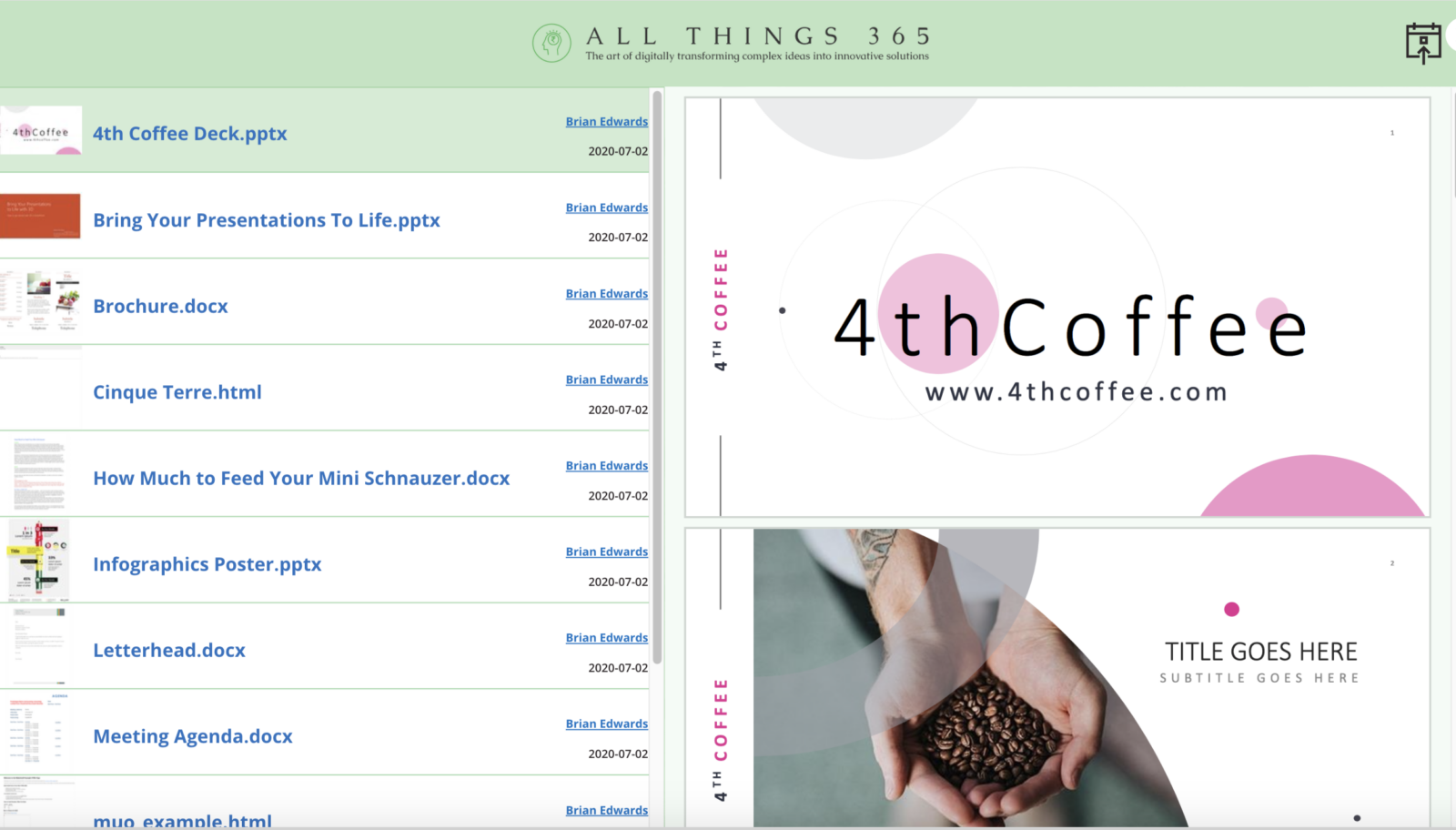
Wouldn’t it be cool if you could view Word, PowerPoint & HTML files stored in SharePoint in your Power Apps in the PDF Viewer control with nothing more than a single expression / formula on the Document property of the control. One line of code, no Power Automate flow ?. That’s it. v2 – Viewing documents updated in SharePoint
I am genuinely excited at some of the opportunities in creating solutions that could potentially leverage the new Dataverse virtual connector provider functionality / features being released. For that reason I’ve spent a substantial amount of effort evaluating this feature and documenting my own learnings by way of this blog as I believe other people equally interested may find at least some of my insight shared extremely useful for them.
Wouldn’t it be cool if you could view Word, PowerPoint & HTML files stored in SharePoint in your Power Apps in the PDF Viewer control with nothing more than a single expression / formula on the Document property of the control. One line of code, no Power Automate flow ?. That’s it.
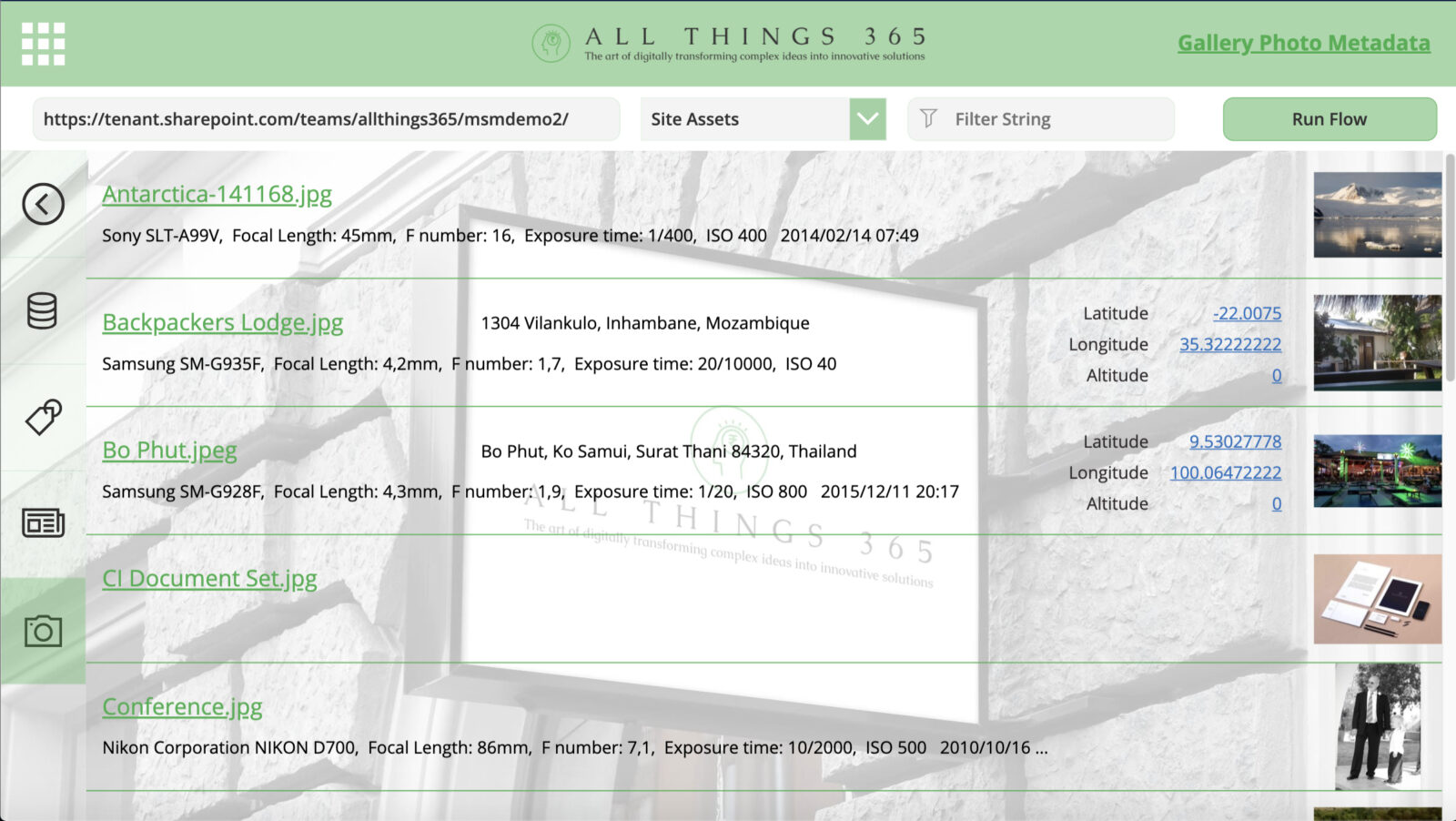
In Part 2 of this blog series I am now going to describe, again by way of example, how you can equally surface near identical metadata from numerous type of files uploaded to any libraries, but this time using the SharePoint v2 Graph Drive Items REST API.
The solution showcased and shared in this blog demonstrates how some really awesome metadata can be surfaced in a Power App consuming a Flow Automate Flow.
In this blog four alternate techniques are outlined that enable App Makers to render the practically any type of document stored in SharePoint Document Libraries in PowerApps
1. Actual PDF documents ( Basic Flow )
2. Word documents, PowerPoint presentations, HTML files (and numerous other document types) converted to PDF documents on-the-fly
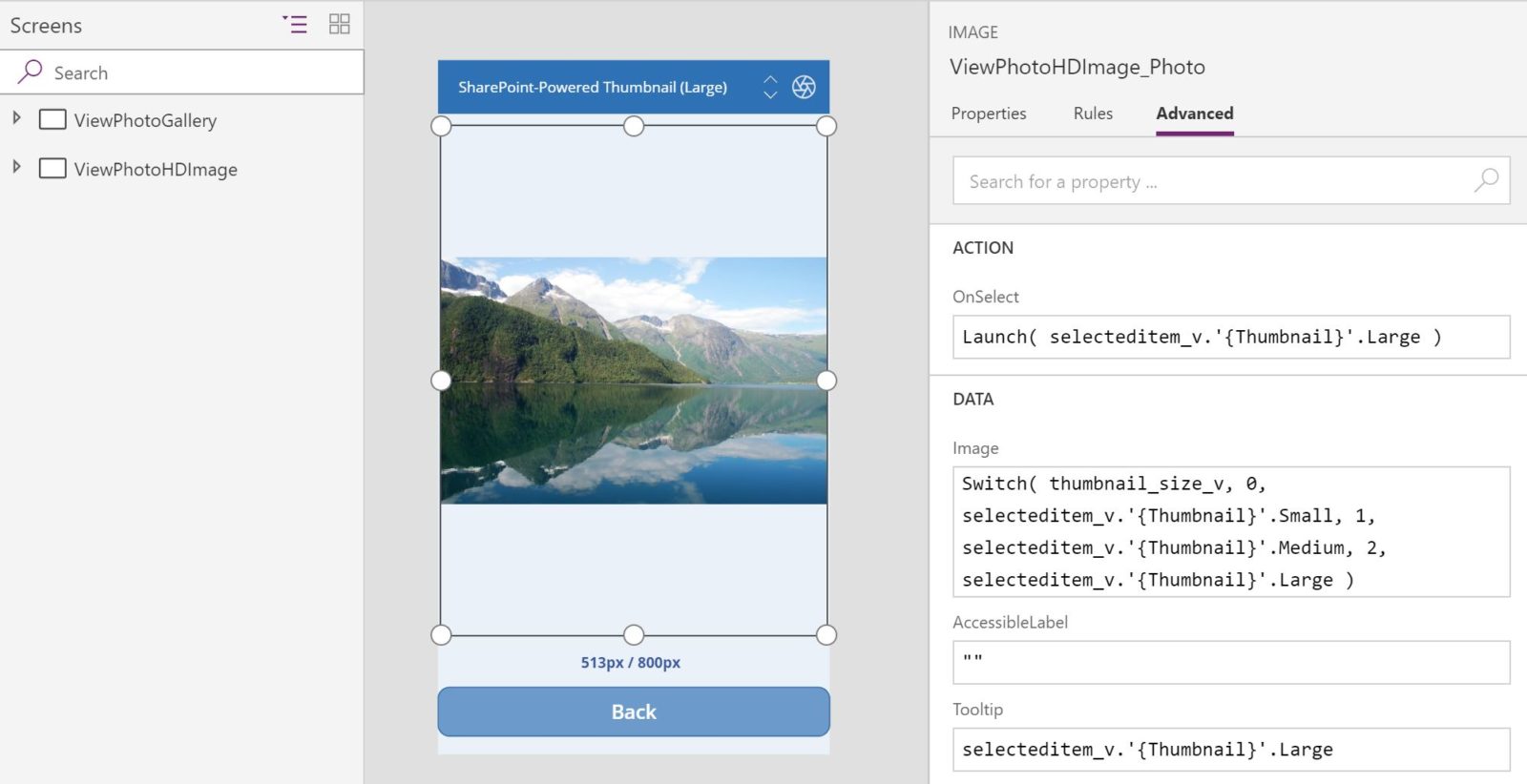
3. Thumbnail images of the documents generated on-the-fly
4. Actual PDF documents
( Advanced Flow with Graph APIs )
This blog demonstrates how App Makers can consume content from SharePoint using dynamic data sources leveraging the Graph v2 APIs with Power Automate flows within their Power Apps. The general highly reusable concepts can equally enable countless other Power App use cases.
Showcase of a Power App solution that displays thumbnail images of photos and/or documents stored in a Document Library using a Power Apps SharePoint data source connection.
This blog series showcases, by way of example, an approach to solicit feedback from users of your PowerApps, such as bugs, questions and general guidance etc.
Most bespoke developed apps don’t provide any capabilities with regards to performing certain functions for which the purpose of the app was subsequently designed and developed for.
Equally it is rare to find a custom developed app wherein the scope includes implementing a feedback-type feature such that the same capability could perhaps be utilized to solicit suggestions wrt how the app could possibly be enriched and thus enabling broadening adoption of all your apps for that matter that leverage the technique demonstrated in the demo video showcased in this blog.
I’d like to believe this latest blog post takes PowerApps to a whole new level and gets you excited about what you too can possibly do with it.
Demo app created in PowerApps with a mechanism for users to share feedback within the app such as bugs, suggestions, data change requests, improvements etc.
The home screen in the demo app also displays random rotating photos from a backend SharePoint Document Library where the photos depicted in the app have been uploaded.