In recent weeks I have posted a few blogs on how App Makers can leverage a Flow and the latest release of some of the Graph APIs to render ‘ ‘thumbnails’ of images of photos and/or documents stored in SharePoint Document Libraries within their Power Apps solutions.
- SharePoint Graph-Powered Photos in Power Apps [Mobile]
- Leveraging Graph APIs in Power Apps & Flow – Photos
The foundation for these earlier blog posts were based on a technique detailed in a blog posted on Chaks’ website. Chaks is a Senior Program Manager at Microsoft, and shared some great insight on enriched integration rolling out between Power Apps and SharePoint (as ever all the time).
In my latest series of blog posts related to this particular topic, I equally alluded to the fact that as the Power Apps product group were no longer constrained by some limitations of v1.0 of the Graph APIs, the blogs I equally posted could just as well be considered interim workarounds for what would by all accounts shortly become native capabilities available within your Power Apps leveraging purely the SharePoint Connector without requiring often difficult to construct flows.
Today I can finally share a demo of a Power App that renders thumbnail renditions of photos stored in SharePoint natively leveraging a SharePoint Data Source connection to the SharePoint document library where those photos are stored, with absolutely no flow or hackery required.
Demo – Power Apps Photo App v3.0
Does this make the previous blogs on this topic obsolete?
It depends!
In v2.0 of the photo app solutions I have previously blogged on leveraging the most recent release of the Graph APIs, I showcased how the Graph APIs could expose other document metadata information such as the original file size as well as the Document ID (enabled by the Document ID site collection feature). Some metadata, such as these examples, may not be exposed using a SharePoint data source connection (currently at least). In such cases leveraging the Graph APIs as I have articulated in previous blogs could thus still be useful.
Furthermore other valuable information will likely be exposed in future releases of the Graph APIs such as “Show me photos other people looking at this photo viewed”.
Is this difficult?
Not at all.
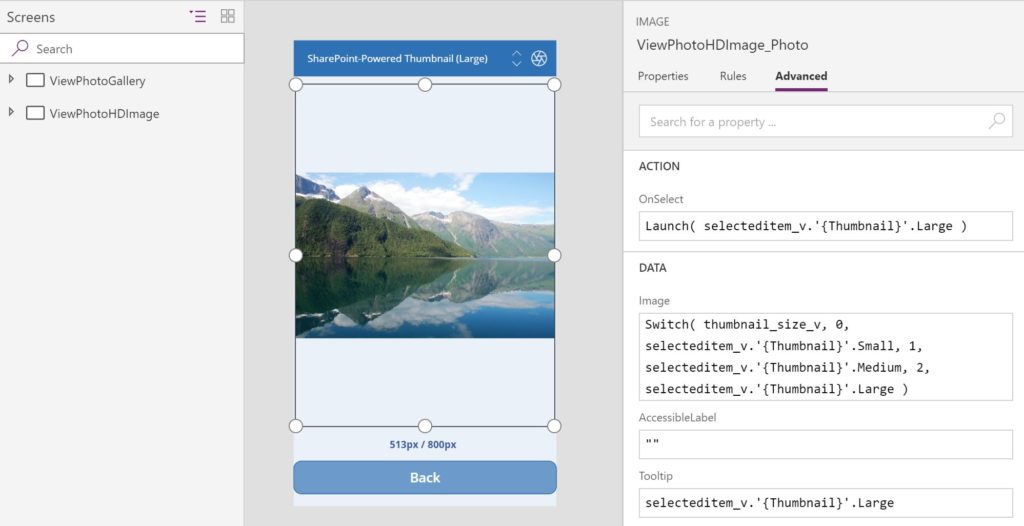
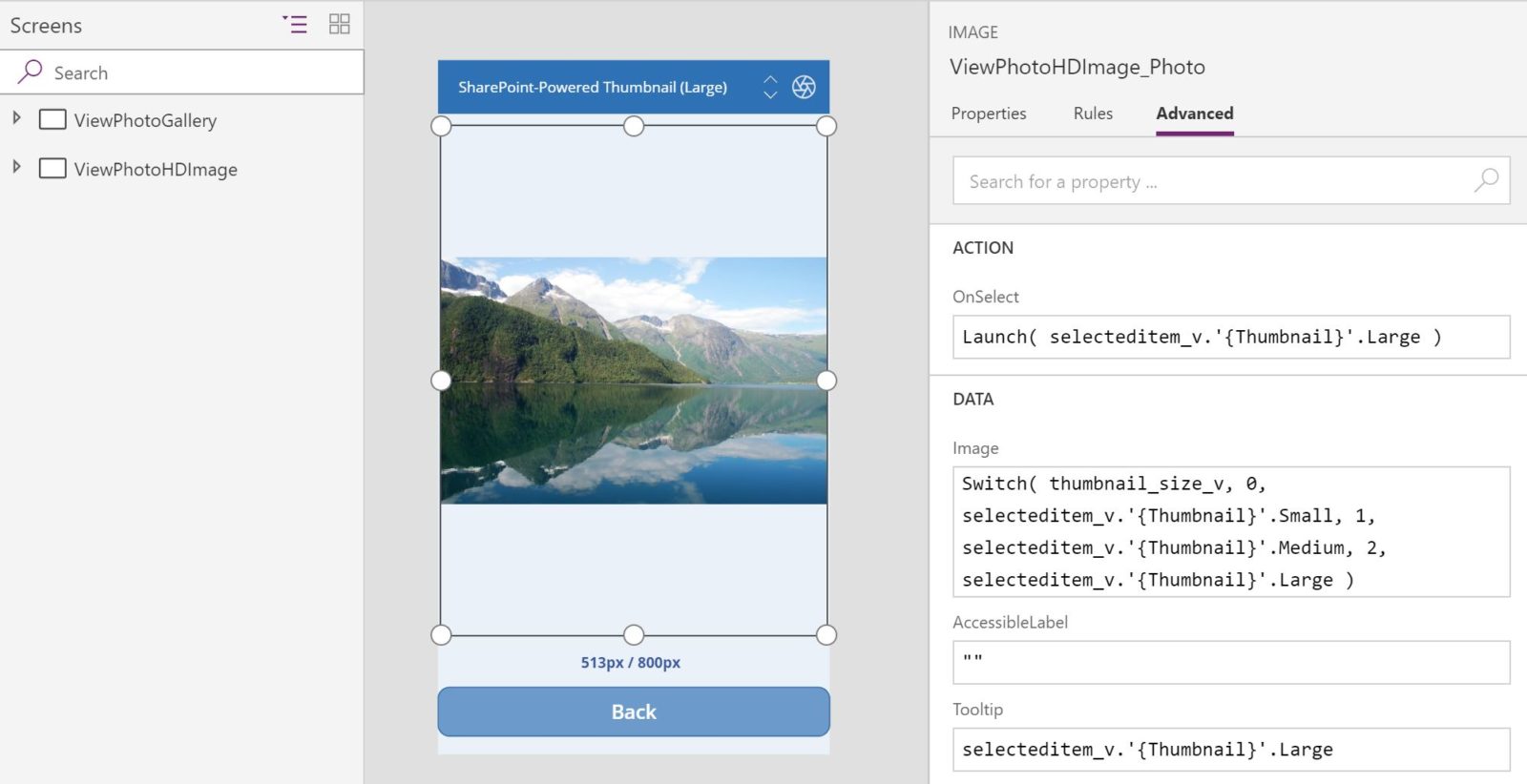
Create a data source connection to the SharePoint document library containing your images, photos or documents for that matter. Each item in the library will have 3 new properties exposed to render either a small, medium or large thumbnail rendition of that item, i.e.:
ThisItem.'{Thumbnail}'.Small
ThisItem.'{Thumbnail}'.Medium
ThisItem.'{Thumbnail}'.Large
Source code for demo app
Sure!

3 thoughts on “SharePoint Powered Thumbnails Have Arrived in PowerApps!”
Comments are closed.