In my previous blog in this series, I showcased a demo app whereby a Booking Enquiry for a cruise could be captured in Power Apps by a user, save that information to a List in SharePoint which in turn triggered a Power Automate Flow that then automated the process of generating a booking confirmation PDF document and emailed that document to the person who placed the booking enquiry.
The person who placed the booking could then print out the booking confirmation PDF document they received and bring that with them the day of their booking. The skipper for the cruise boat could then check exactly what was requested when the booking had been placed, for example the number of people that had been booked on the cruise, meals & drinks included or not etc.
That said, the person who placed booking may have forgotten to bring the booking confirmation or perhaps even modified the booking confirmation document they had originally received. Really??? No way?
Naturally of course in the real world the skipper would unquestionably have all this information printed out the day of the cruise. Thus for the purposes of this blog at least let’s look at a demo of an app that could nonetheless be useful to them and more importantly talk to something many App Makers have been stumped on within your own apps. Namely viewing PDF documents stored in a document library in SharePoint within your apps.
Demo
Hasn’t this been done before?
Yes, it has been done before!
Notable contributions to the PowerApps community that I am aware of and kudos go out to Paul Culmsee and Ryan McComb.
- Real World PowerApps – How to view SharePoint PDF’s in PowerApps (with some help from Flow)
- How to Use PowerApps to View PDFs
So how is this blog then different?
I’d like to think that the technique demonstrated in this blog is just about as simple as it can get, short of this functionality being implemented natively within Power Apps at least.
The Flow
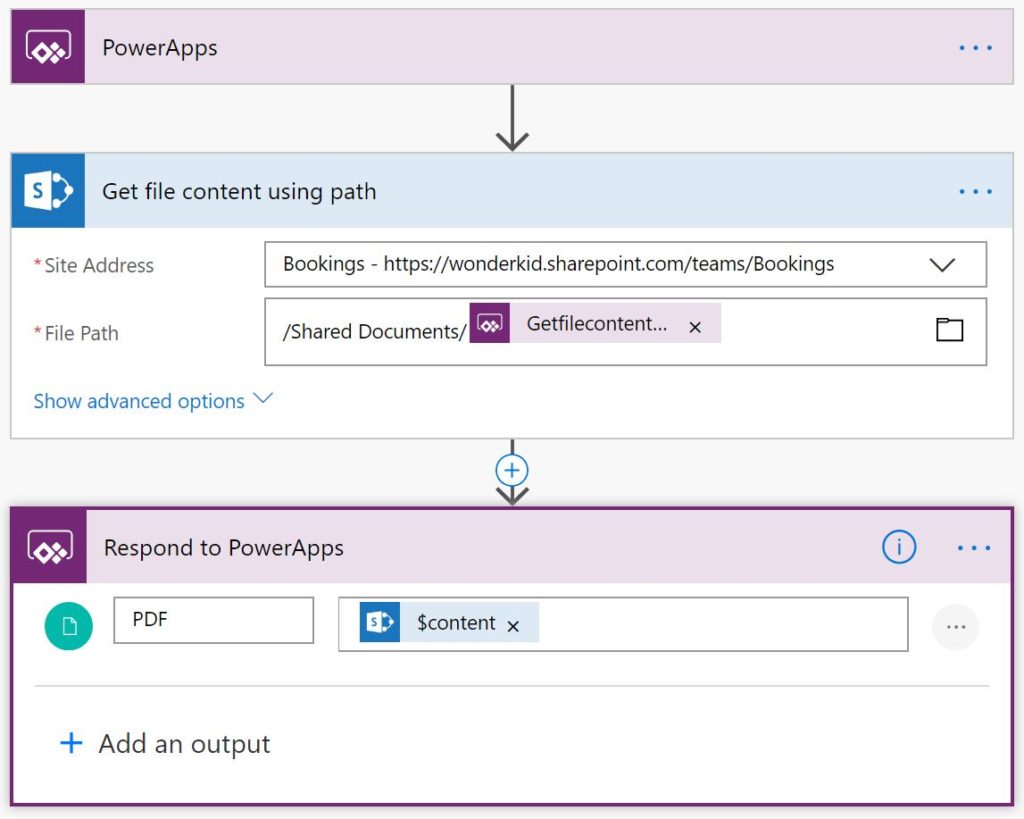
The Microsoft Power Automate flow that enables this all is as simple as follows:

Step 1 – PowerApps Trigger
You’ll need to create a Flow that you can instantiate from PowerApps. I started with a blank Flow and added the “PowerApps – Trigger” action to begin with.

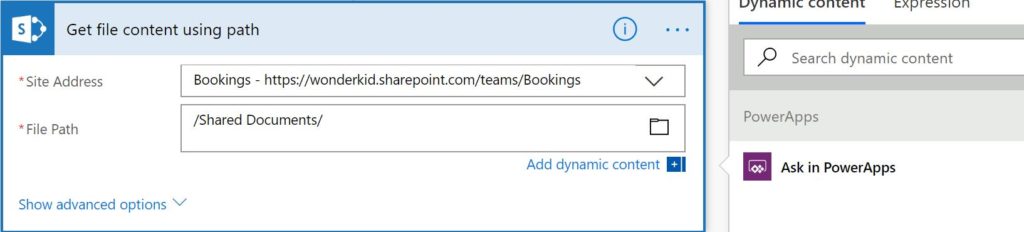
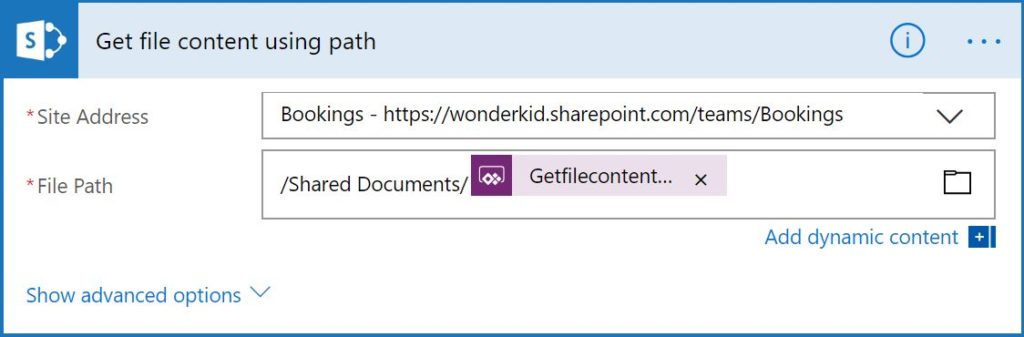
Step 2 – SharePoint – Get file content using path
For this demo the PDFs I would like to show within my app are located in the default “Shared Documents” library on my Bookings team site. What I would however like to do is pass the file name of the PDF document I wish to display from PowerApps as follows:

And after I click “Ask in PowerApps” this step will look as follows:

Step 3 – PowerApps – Respond to PowerApps
In the final step in the Flow I return the PDF document for the requested file using the “PowerApps – Respond to PowerApps” action.

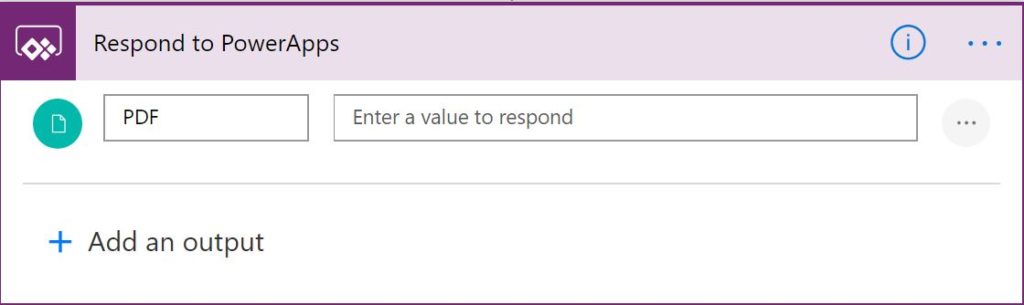
Choose output type “File“. I named the output variable “PDF“

Hang on second (I hear), this doesn’t work…?
Actually it does – you simply need to return the right file information the Power Apps PDF Viewer control understands..

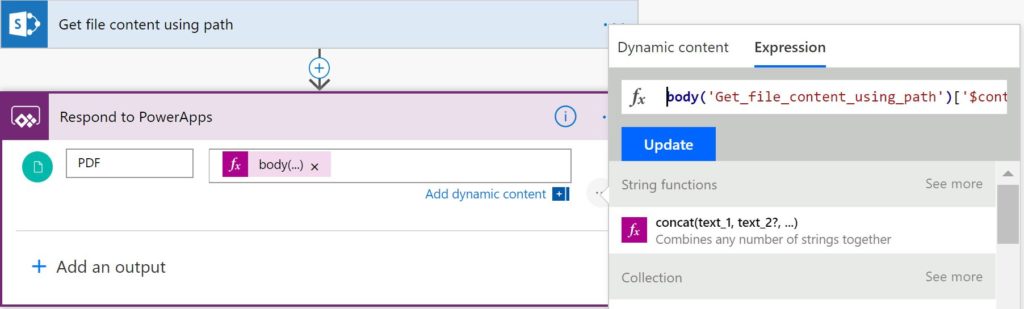
For the value of the PDF file parameter to return to PowerApps use the following expression
body('Get_file_content_using_path')['$content']That’s it – we’re now done with the flow. That simple! ?
Power Apps demo app code
All we need to do now is instantiate the flow from Power Apps and pass in the name of the PDF document you would like to view in the PDF Viewer Control.
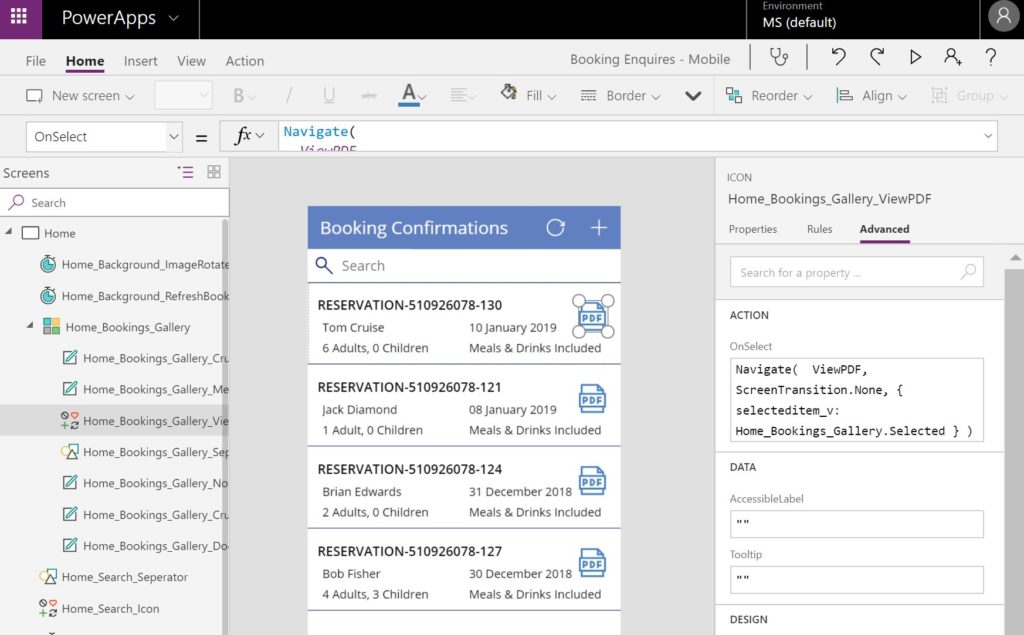
In my demo app I’ve added a Gallery control to the Home screen that displays the all the documents in my SharePoint Documents Library. On each row I have an icon that, when clicked, navigates the user to a screen that has a PDF Viewer control, passing the selected item record to the other screen.
Home screen

In the “On Select” property for PDF icon the code snippet is:
Navigate(
ViewPDF,
ScreenTransition.None,
{ selecteditem_v: Home_Bookings_Gallery.Selected }
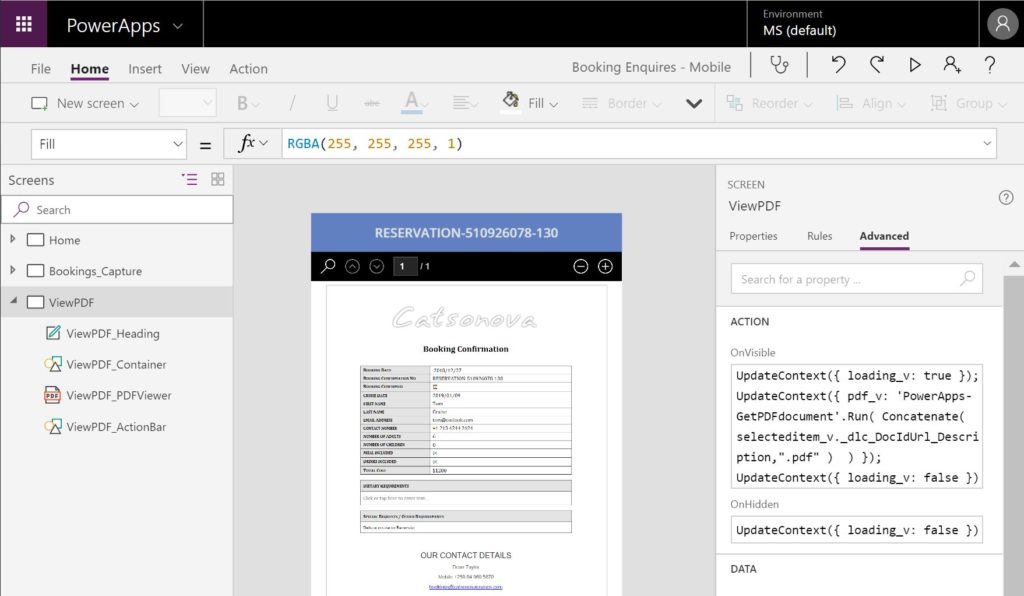
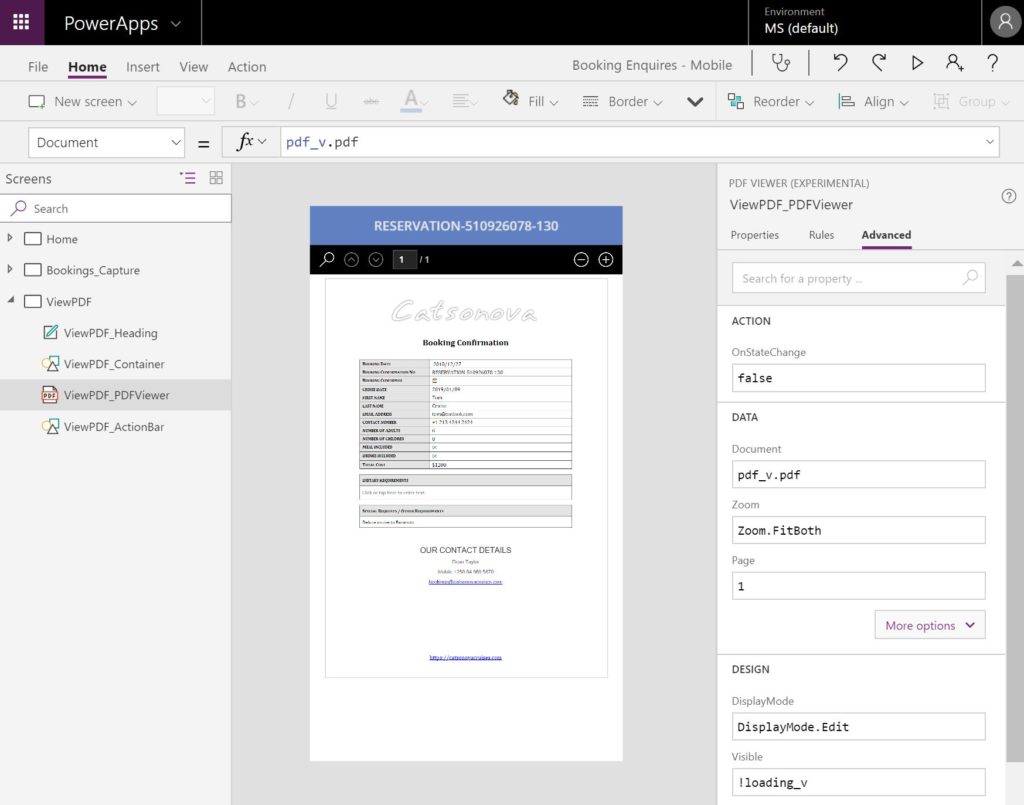
)View PDF screen
On the “ViewPDF” screen I have a “PDF Viewer” control to render the PDF document, which I retrieve when the screen is displayed.

On the screen’s “On Visible” property I set a variable “loading_v” which hides the PDF Viewer control whilst the flow then runs to return the PDF content. When the flow completes I set the “loading_v” property back to false such the PDF is then visible.
UpdateContext({ loading_v: true });
UpdateContext({
pdf_v:
'PowerApps-GetPDFdocument'.Run(
Concatenate( First( Split( selecteditem_v.Name, "." ) ).Result, ".pdf" )
)
});
UpdateContext({ loading_v: false })Per the above snippet, I pass the file name to the flow and created and use a variable “pdf_v” which will contain the contents of the PDF document returned by the Flow.
The purpose of the “Split” function used in the code above is to remove the file name extenstion of the original document name and thereaafter replace it with a “.pdf” file extenstion name.

Finally on the PDF Viewer control, I set the “Document” property to “pdf_v.pdf” and the “Visible” property to “!loading_v“.
Is it really this easy?
If it is really this simple, why hasn’t anyone tried this before???
Dunno ?
Check out the demo if you’d like to or shout out if you need any help!
Should you decide to test drive the app it’s worth mentioning that I leverage the Graph REST API in two Power Automate flows for the demo app.
One of flows retrieves data from a SharePoint Document Library using the SharePoint REST API v2 (aka Graph REST API v1). You can equally use a standard SharePoint Data Source connection to any Document Library of your choosing instead of this flow.
The second flow is really simple and overcomes many of the historical challenges people have had to view PDF files store in SharePoint within their Power Apps.
Source code for demo app
Full Demo App with Source Code! Viewing PDFs from SharePoint within your PowerApps
You, sir, are a genius. If I ran into you in the future, I would buy you a beer.
UpdateContext({ loading_v: true });
UpdateContext({
pdf_v:
‘PowerApps-GetPDFdocument’.Run(
Concatenate( selecteditem_v._dlc_DocIdUrl_Description,”.pdf” )
)
});
UpdateContext({ loading_v: false })
The part above doesnt work. Also, Isnt it enough to have just selecteditem_v
Apologises for the delayed response, but I have rectified this in the blog (hopefully at least ?).
The correct expression should be as follows:
Concatenate( First( Split( selecteditem_v.Name, "." ) ).Result, ".pdf" )Hi Brian,
I have read your post and I think this is one of the best posts about this topic. I just miss one thing about the onvisible property of the screen
This expression: Concatenate( selecteditem_v._dlc_DocIdUrl_Description,”.pdf” )
I just can’t understand, I do not succeed to run the flow from powerapps. Could you help me please?
Apologises for the delayed response, but I have rectified this in the blog (hopefully at least ?).
The correct expression should be as follows:
Concatenate( First( Split( selecteditem_v.Name, “.” ) ).Result, “.pdf” )
Hi,
As Peter says, that formula is not working for me?
Good Stuff Brian, great solution for those PDF behind authentication. I have tested and it worked for me.
Thanks a lot,
Douglas
This is great Brian, i have been able to post my resource library into my apps and was a fairly simple solution with only a few changes needed.
Hi Brian,
Thanks for sharing this; It’s great.
I am running some errors;
I keep getting this right here on pdf_v variable:
Incompatible type. We can’t evaluate your formula because the context variable types are incompatible with the type of values in other places.
Please help !!
UpdateContext({ loading_v: true });
UpdateContext({
pdf_v:
‘PowerApps-GetPDFdocument’.Run(
Concatenate( First( Split( selecteditem_v.Name, “.” ) ).Result, “.pdf” )
)
});
UpdateContext({ loading_v: false })
Awesomest, especially the tricky $content part. Thanks a lot for sharing 😉
thanks for the post, it worked perfectly